Websites contain various design and usability elements that persist from page to page, such as a header, footer, and navigation tools. Regardless of the content or message of a particular page, most if not all of these elements remain. The design of these elements manifests the website’s theme, and their layout forms a template into which page-specific content can be placed.
Templates are important in maintaining the brand across a site and give visitors a sense of place and familiarity as they browse.
- Contents
- Theme Elements
- Templates
Theme Elements
The theme contains six distinct design and usability elements that, when combined in various ways, are used to form three distinct page templates.
Brand Bar

At the top of every page is a thin horizontal bar called the brand bar. It contains the university logo, which always links to the homepage; a dropdown menu called the You menu, which provides navigation to gateway pages for various audiences; and a button which invokes the search field.
The brand bar and its contents appear on every page and are consistent across the entire website. Its contents are not contextual, meaning that they do not change depending on the particular site or page on which they appear. It is one of the few theme elements that is included in all three templates.
Site Header

The site header appears just below the brand bar. It is a wider horizontal bar that, at minimum, contains the name of the site. Where applicable, it also contains the college or entity under which the site falls. Icons linking to the social media account(s) associated with the site are displayed here as well, if they exist.
The site header is included in the default and internal landing page templates. The external landing page template does not include the site header.
Breadcrumbs

Breadcrumbs are a widely adopted method of navigation that provides the visitor with a sense of place and hierarchy within the site. In this theme, breadcrumbs appear below the site header, and are included in the default and internal landing page templates. The external landing page template does not include breadcrumbs.
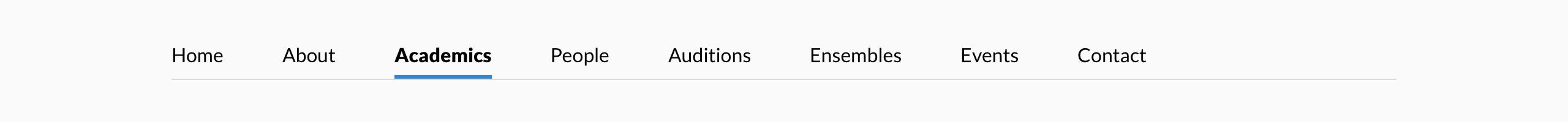
Site Navigation

Below the breadcrumbs is the site navigation. The site navigation provides visitors with an overview of how the site is structured and an easy way to jump to high-level content from nearly any post or page. Ideal site navigation contains between four and seven links. Limiting the content in the navigation helps keep the site concise and well-organized while not overloading the visitor with options.
Some sites may require more links to accommodate unique aspects of that department or entity (e.g. Auditions and Ensembles in the case of the Department of Music) beyond the typical standard links (e.g. Home, About, Academics, People, and Contact). Where applicable, site navigation might also include links such as Research, Events, and Admission.
The site navigation is included in the default template only.
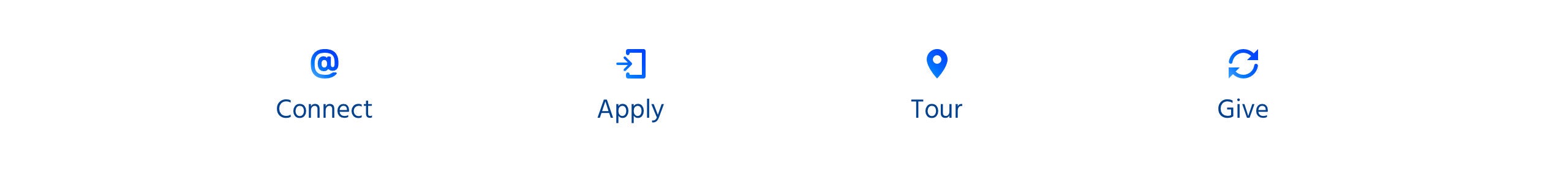
Action Bar

The action bar appears near the bottom of every page. It is a row of large, button-like links that provides visitors (primarily prospective students) with a small number of universal actions no matter where they are.
The action bar and its contents appear on every page and are consistent across the entire website. Its contents are not contextual, meaning that they do not change depending on the particular site or page on which they appear. It is one of the few theme elements that is included in all three templates.
Global Footer

At the very bottom of every page is the global footer. This area includes the tagline and brand mark, three categories of links to high-level sections of the website, and links to the university’s social media. The footer is also where live tide and water temperature data is displayed. This information is retrieved from a NOAA station in Quonset Point, RI, and refreshes every ten minutes.
The global footer and its contents appear on every page and are consistent across the entire website. Its contents are not contextual, meaning that they do not change depending on the particular site or page on which they appear. It is one of the few theme elements that is included in all three templates.
Templates
Websites often have multiple templates with slight variations. Each template is designed to suit a particular type of page, audience, or section of the site. The theme for the University of Rhode Island’s website contains three templates, each with a specific use case and a varying number of design elements.

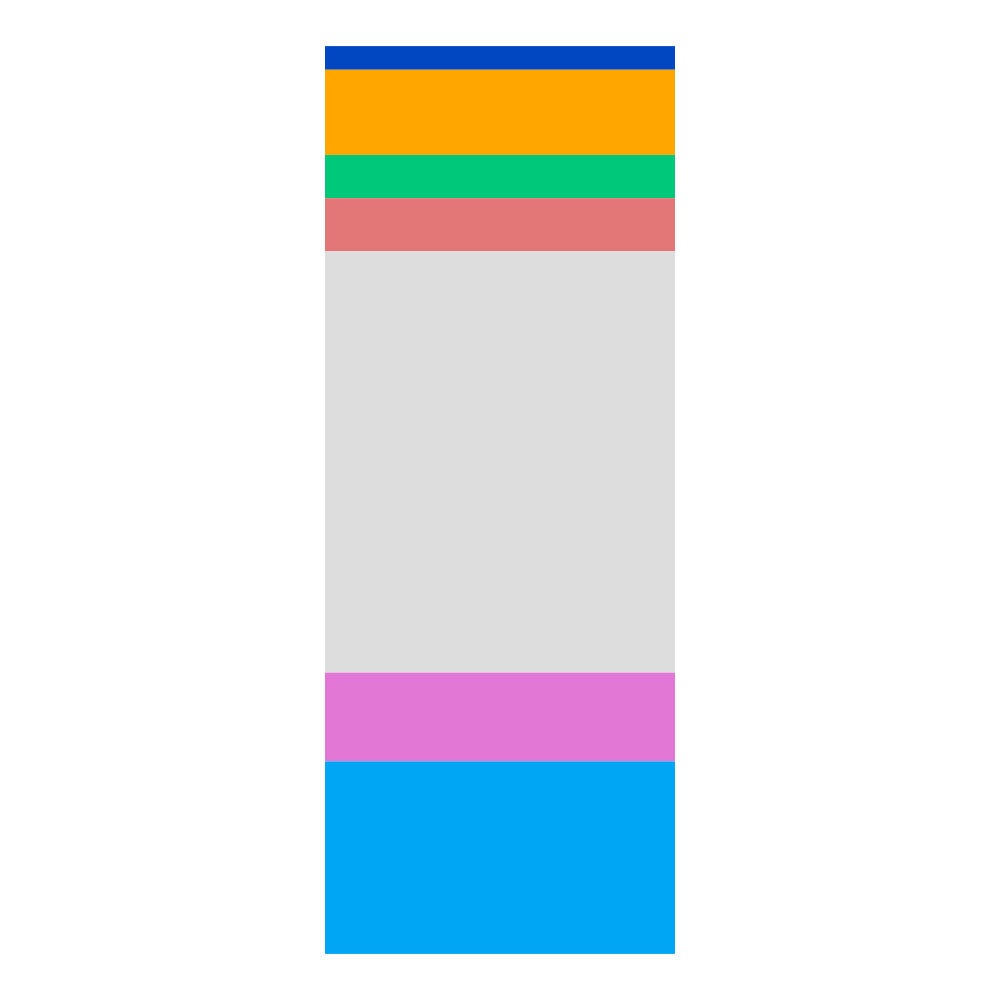
Content Template (default)
The most common template is the content template. It is the default template for any new page or post created. The content template contains all of the major persistent design elements available.

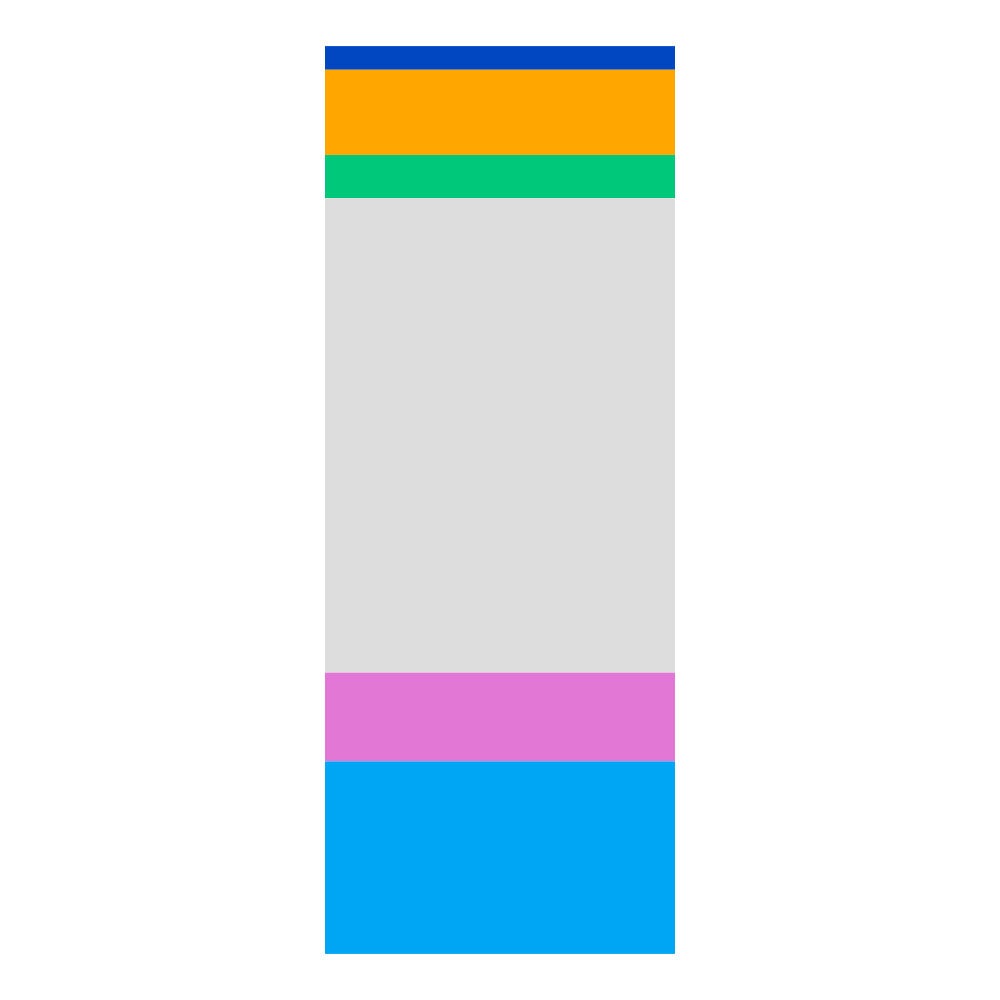
Internal Landing Page Template
The internal landing page template is typically used for the homepage of a department, college, or other university entity. The internal landing page template contains all of the major persistent design elements present in the content template except for the site navigation. On internal landing pages, site navigation is usually accomplished elsewhere on the page by using components such as cards and buttons.

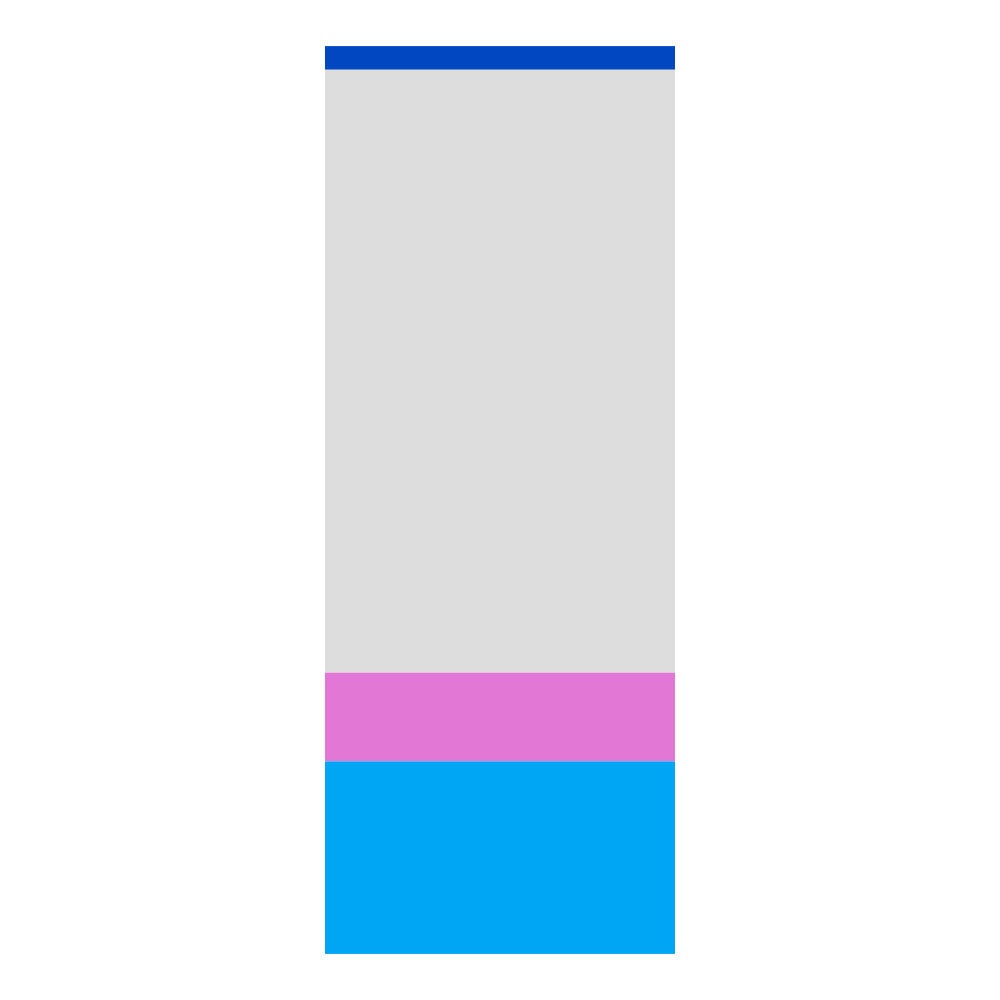
External Landing Page Template
The external landing page template is the least commonly used and most generalized template, comprising only the brand bar, action bar, and global footer. It is used on the university’s homepage and on special-use pages requiring a high degree of design flexibility and limited branding, such as homepage feature stories and marketing campaigns.